How to create Parallax Scrolling Effects using Materialize CSS

Make money for being or staying online/internet.
You will get a $50 starting gift when you join using this code: Exode4LKrbujm1z and link:: GET THE OFFER NOW!!
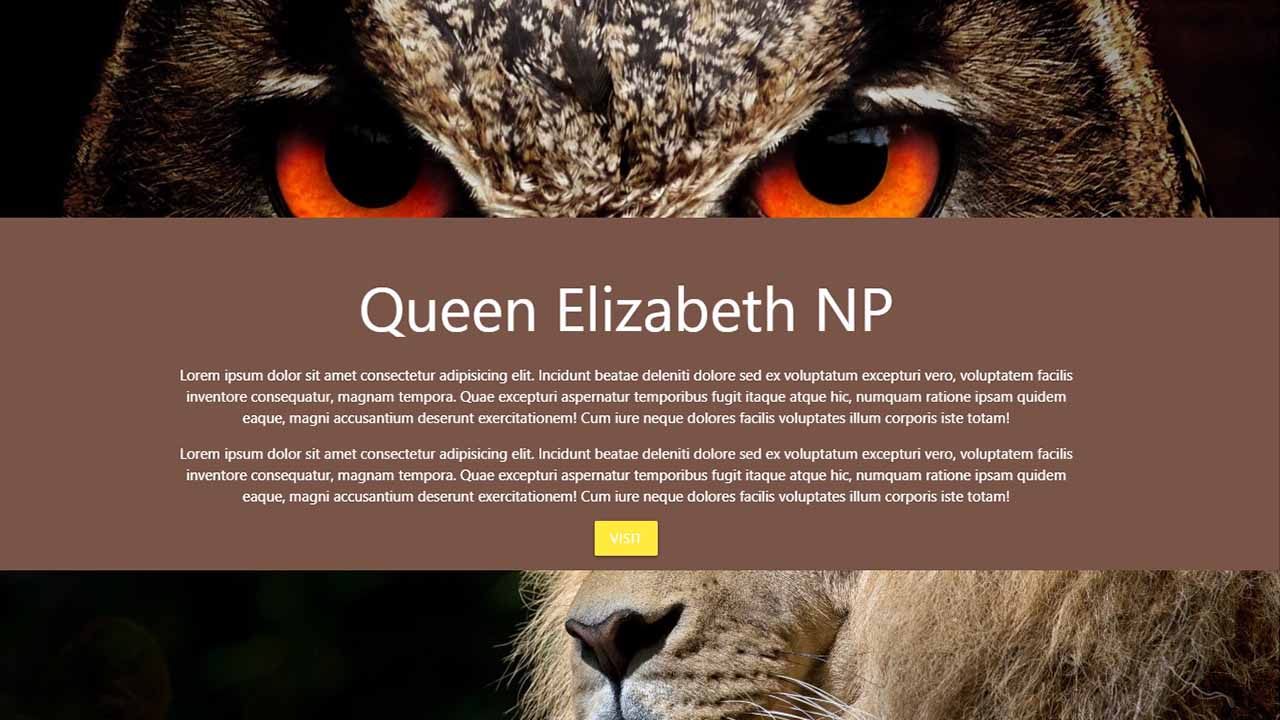
Today you will learn how to create a parallax effect using the materialize CSS framework.
Parallax is an effect where the background content or image, in this case, is moved at a different speed than the foreground content while you are scrolling.
Check out the tutorial to get a better idea of it.
Tutorial
HTML
This is the markup structure or order you need to follow to create the parallax effect.
<div class="parallax-container">
<div class="parallax">
<img src="owl.jpg" alt="owl" class="responsive-img">
</div>
</div>
After writing that simple markup and check in the browser, nothing will be displayed even after adding the img src value.
What you need to know about some materialize CSS components is that they always need to be initialized to start working.
Initialization
First you create a variable and asign it to every element that will be having the class of parallax,In this case i created a variable and named it parallaxEffect.
document.addEventListener('DOMContentLoaded', () => {
const parallaxEffect = document.querySelectorAll('.parallax');
M.Parallax.init(parallaxEffect, {});
});
To learn more visit the official materializecss parallax page : https://materializecss.com/parallax.html
Save up to 80% with this Domain & Shared Hosting package deal! 80% OFF - GET OFFER NOW
Related Post(s)
» How to create a Form Character Counter using Materialize
» How to create a Simple and Responsive Sidenav
» How to create Parallax Scrolling Effects using Materialize CSS
» How to create a Nav Bar Using Materialize CSS
» How to create Tool tips using Materialize CSS
collections_bookmark Category :: Materialize cssdate_range Published :: 4 years ago At: 11:31 AM
event_note Detailed Date :: Jul 18th, 2020
person Writer :: Code
- RECENT POSTS
 1 year ago
1 year ago
How to force the browser to cache a page?
There are several ways to force a web browser to cache an HTML page:
 1 year ago
1 year ago
How can i cache pages using php?
You can use the output buffering functions in PHP to cache pages. Output buffering allows you to store the output of a PHP script in a buffer, which you can then manipulate before sending it to the client.
 1 year ago
1 year ago
PHP is a popular programming language that is widely used for web development. It stands for "PHP: Hypertext Preprocessor" and is a server-side scripting language. This means that it is executed on the server, rather than in the user's web browser.
 1 year ago
1 year ago
HTML, or Hypertext Markup Language, is the standard markup language for creating web pages and web applications. It is used to structure and organize content on the web, and to create the basic structure and layout of a webpage.
 1 year ago
1 year ago
CSS, or Cascading Style Sheets, is a stylesheet language used for describing the look and formatting of a document written in HTML. CSS is used to control the presentation of multiple web pages at once, making it a crucial tool for web developers and designers.
 3 years ago
3 years ago
A JavaScript library for formatting and manipulating numbers - Numeral.js
Check out this lightweight JavaScript library used for formatting and manipulating numbers.
 3 years ago
3 years ago
All Countries Drop Down List | HTML Select Country Name
This simple country dropdown list is freely available for you to copy and use in your project forms.
 3 years ago
3 years ago
HTML Entities Code Alphabet Discovery Using JavaScript
In this post I will show how writing just a few lines in JavaScript will allow you to render, browse and discover the alphabetical letters using a set of HTML entity codes.
- ADVERTISEMENT