JavaScript Quiz App Source Code

Make money for being or staying online/internet.
You will get a $50 starting gift when you join using this code: Exode4LKrbujm1z and link:: GET THE OFFER NOW!!
We see many quizzes online and maybe play them every day. They are a way to test and improve your skills.
So creating your own JavaScript quiz app is a cool learning exercise to also polish your powers in javascript as a language.
Moreso, they allow you to engage your audience with something fun and playful.
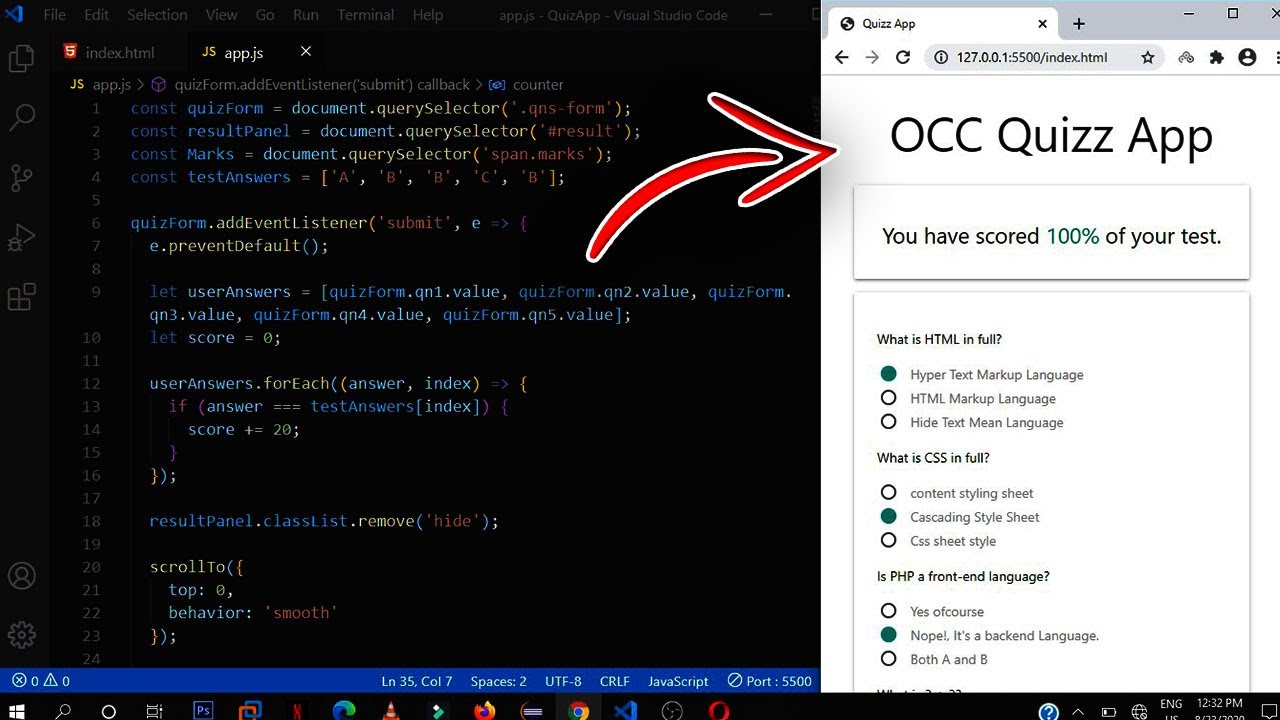
Project Preview
Project Files
In this quiz I used only three files, that is to say;
- index.html
- materialize.min.css
- app.js
In index.html is where I structured the layout of the quiz app
Then I used materialize.min.css to get some of its components such as the card panel, and custom buttons. In general, it's responsible for the app design.
Finally in the app.js file is where I wrote the logic for the quiz to function. For example scrolling the user to the top after submitting the answers, animating the score of the user, clearing the form, and much more. (watch the project preview).
Github repo: Get The Source Code
Feel free to change whatever you want!
Save up to 80% with this Domain & Shared Hosting package deal! 80% OFF - GET OFFER NOW
Related Post(s)
» JavaScript Quiz App Source Code
» How to Install Node.js® and NPM on Windows
» How to detect whether the browser is online or offline using Javascript
» How to create a Dynamic GO BACK button on a 404 Error Page
» Create a simple currency converter - HTML/Javascript
collections_bookmark Category :: Javascriptdate_range Published :: 3 years ago At: 08:36 AM
event_note Detailed Date :: Sep 21st, 2020
person Writer :: Code
- RECENT POSTS
 1 year ago
1 year ago
How to force the browser to cache a page?
There are several ways to force a web browser to cache an HTML page:
 1 year ago
1 year ago
How can i cache pages using php?
You can use the output buffering functions in PHP to cache pages. Output buffering allows you to store the output of a PHP script in a buffer, which you can then manipulate before sending it to the client.
 1 year ago
1 year ago
PHP is a popular programming language that is widely used for web development. It stands for "PHP: Hypertext Preprocessor" and is a server-side scripting language. This means that it is executed on the server, rather than in the user's web browser.
 1 year ago
1 year ago
HTML, or Hypertext Markup Language, is the standard markup language for creating web pages and web applications. It is used to structure and organize content on the web, and to create the basic structure and layout of a webpage.
 1 year ago
1 year ago
CSS, or Cascading Style Sheets, is a stylesheet language used for describing the look and formatting of a document written in HTML. CSS is used to control the presentation of multiple web pages at once, making it a crucial tool for web developers and designers.
 3 years ago
3 years ago
A JavaScript library for formatting and manipulating numbers - Numeral.js
Check out this lightweight JavaScript library used for formatting and manipulating numbers.
 3 years ago
3 years ago
All Countries Drop Down List | HTML Select Country Name
This simple country dropdown list is freely available for you to copy and use in your project forms.
 3 years ago
3 years ago
HTML Entities Code Alphabet Discovery Using JavaScript
In this post I will show how writing just a few lines in JavaScript will allow you to render, browse and discover the alphabetical letters using a set of HTML entity codes.
- ADVERTISEMENT