Learn how to create a custom scrollbar with CSS.

Make money for being or staying online/internet.
You will get a $50 starting gift when you join using this code: Exode4LKrbujm1z and link:: GET THE OFFER NOW!!
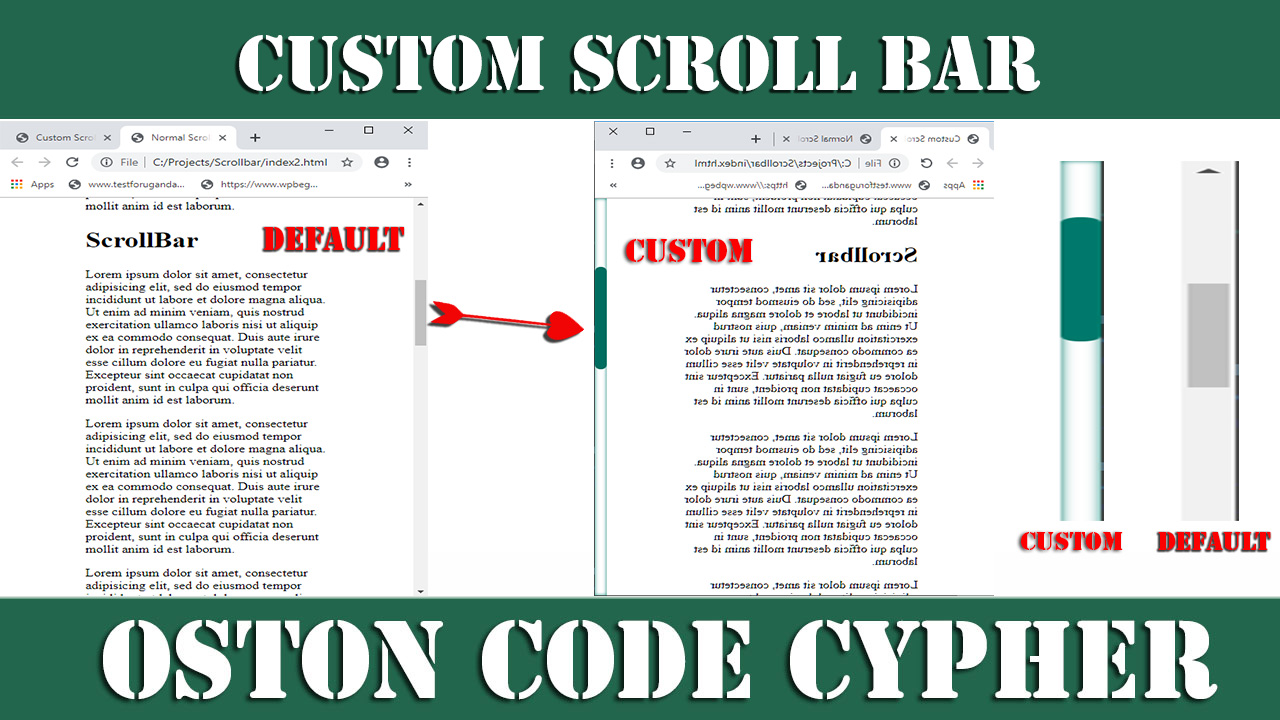
When ever you visit a site or webpage on a desktop that has alot of content to scroll through,the browser will always provide you with the Default Scrollbar on your right hand side to scroll UP & DOWN.
In this simple article I will help you to get rid of the Default boring scrollbar.
Note::Custom scrollbars are not supported in Firefox or IE/Edge.
Custom Scrollbars are supported by Webkit browsers, such as Chrome, Opera and Safari.
These Webkit browsers support the non-standard ::-webkit-scrollbar pseudo element, which allows you to modify the look of the browser's scrollbar.
In case you are reading this article on a desktop or tablet, the live Example is already on your screen.We also use a custom scrollbar on this site.
I also created a simple video to guide you step by step.Watch if you are intrested.
So let's build an awesome custom scrollbar using css.
Sample Markup
Below is a basic html structure with the head section where you always link your external and internal files.
<html> <head> <title>Custom ScrollBar</title> <link rel="stylesheet" type="text/css" href="yourfile.css"> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua.</p> </body> </html>
NOTE:: you should be having alot of content on the page inorder for it to be scrollable.
ScrollBar styles
/*Scrollbar width*/
::-webkit-scrollbar{
width:15px;
}
/*Scrollbar Track Area*/
::-webkit-scrollbar-track{
box-shadow: inset 0 0 5px #00796b;
}
/*Scrollbar Handle*/
::-webkit-scrollbar-thumb{
background: #00796b;
border-radius: 15px
}
/*Scrollbar Handle on hover state*/
::-webkit-scrollbar-thumb:hover{
background: #006d60;
}
/*Scrollbar buttons - Up & Down*/
::-webkit-scrollbar-button{
background: teal;
}
Note::The styles that I have shared above, are the same scrollbar styles that we use on the site. So it's upon you the developer to customize your scrollbar.
I now spend most of my day creating the best content I possibly can to give away for free. If I have helped you in any way please consider becoming a subscriber on my channel OSTON CODE CYPHER
Save up to 80% with this Domain & Shared Hosting package deal! 80% OFF - GET OFFER NOW
Related Post(s)
» Learn how to create an overlay effect with CSS
» How to use the CSS Negation and Language Selectors.
» How to center anything on a wepage using CSS
» Create A Cool Layout Using CSS
» How to create Text Animation using HTML and CSS
collections_bookmark Category :: Cssdate_range Published :: 4 years ago At: 03:35 PM
event_note Detailed Date :: Oct 23rd, 2019
person Writer :: Code
- RECENT POSTS
 1 year ago
1 year ago
How to force the browser to cache a page?
There are several ways to force a web browser to cache an HTML page:
 1 year ago
1 year ago
How can i cache pages using php?
You can use the output buffering functions in PHP to cache pages. Output buffering allows you to store the output of a PHP script in a buffer, which you can then manipulate before sending it to the client.
 1 year ago
1 year ago
PHP is a popular programming language that is widely used for web development. It stands for "PHP: Hypertext Preprocessor" and is a server-side scripting language. This means that it is executed on the server, rather than in the user's web browser.
 1 year ago
1 year ago
HTML, or Hypertext Markup Language, is the standard markup language for creating web pages and web applications. It is used to structure and organize content on the web, and to create the basic structure and layout of a webpage.
 1 year ago
1 year ago
CSS, or Cascading Style Sheets, is a stylesheet language used for describing the look and formatting of a document written in HTML. CSS is used to control the presentation of multiple web pages at once, making it a crucial tool for web developers and designers.
 3 years ago
3 years ago
A JavaScript library for formatting and manipulating numbers - Numeral.js
Check out this lightweight JavaScript library used for formatting and manipulating numbers.
 3 years ago
3 years ago
All Countries Drop Down List | HTML Select Country Name
This simple country dropdown list is freely available for you to copy and use in your project forms.
 3 years ago
3 years ago
HTML Entities Code Alphabet Discovery Using JavaScript
In this post I will show how writing just a few lines in JavaScript will allow you to render, browse and discover the alphabetical letters using a set of HTML entity codes.
- ADVERTISEMENT