How to update your CHROMEBOOK

Make money for being or staying online/internet.
You will get a $50 starting gift when you join using this code: Exode4LKrbujm1z and link:: GET THE OFFER NOW!!
I came across such question and thought my solution will be important.
QUESTION:: Unable to change channel and/or update my chromebook.
"Anytime I try to update from Version 45 to newer it says that my system is already updated...It does the same when I try to change from stable channel to beta or developer.
In both cases the Chromebook does not download and update anything and run always on 45 version even after multiple reboots....Does anybody know what's happening with my Chromebook and how could I fix it?"
Absorbing this amount of content would be alot if you are just reading it,so i have put together a very simple video for you to follow step by step.
MY SOLUTION::
STEP 1.
Switch on your chromebook if it is off.
STEP 2.
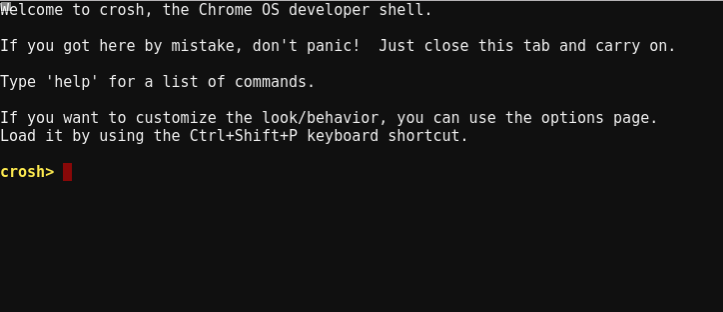
Try issuing this command string in order to Open the CrOSH shell:This is done by pressing the keyboard buttons.
"Ctrl + Alt + t"
Illustration
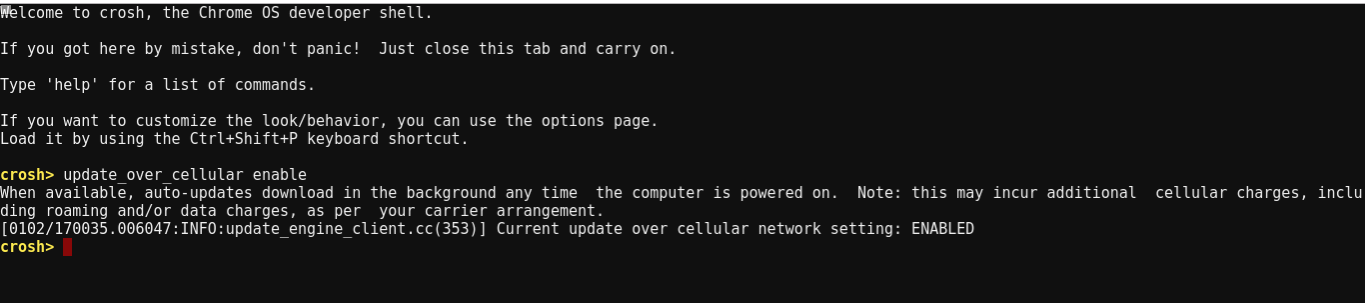
That command above will open the crosh (Chrome OS developer shell) as illustrated below.

STEP 3.
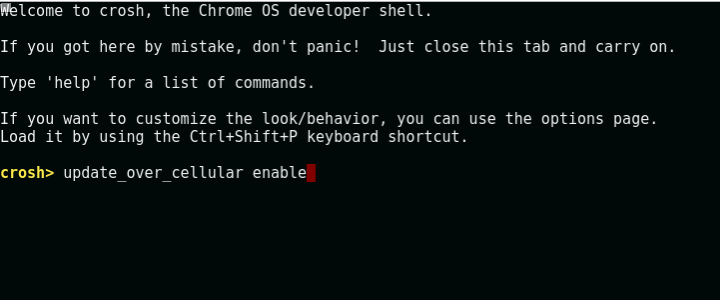
When the CrOSH shell is open, issue this command.
update_over_cellular enable
Illustration

After that command,Press Enter and such a message will be outputted on the screen.
Illustration

STEP 4.
Lastly type "exit" to leave the shell
Then try to update again.Hope this solution helps you and incase you have any query feel free to click those social media links in the footer below to connect with me.
Save up to 80% with this Domain & Shared Hosting package deal! 80% OFF - GET OFFER NOW
Related Post(s)
» How to a create Scroll To Top Button using HTML CSS & JAVASCRIPT
» Why can't my windows 10 host file be edited - Solution
» Smooth Scroll Back To Top Button - PART 2
» How to create a simple CMS for HTML and PHP Websites
» Setup your Chromebook for Web Development
collections_bookmark Category :: Howtodate_range Published :: 5 years ago At: 05:47 PM
event_note Detailed Date :: Jan 02nd, 2019
person Writer :: Code
- RECENT POSTS
 1 year ago
1 year ago
How to force the browser to cache a page?
There are several ways to force a web browser to cache an HTML page:
 1 year ago
1 year ago
How can i cache pages using php?
You can use the output buffering functions in PHP to cache pages. Output buffering allows you to store the output of a PHP script in a buffer, which you can then manipulate before sending it to the client.
 1 year ago
1 year ago
PHP is a popular programming language that is widely used for web development. It stands for "PHP: Hypertext Preprocessor" and is a server-side scripting language. This means that it is executed on the server, rather than in the user's web browser.
 1 year ago
1 year ago
HTML, or Hypertext Markup Language, is the standard markup language for creating web pages and web applications. It is used to structure and organize content on the web, and to create the basic structure and layout of a webpage.
 1 year ago
1 year ago
CSS, or Cascading Style Sheets, is a stylesheet language used for describing the look and formatting of a document written in HTML. CSS is used to control the presentation of multiple web pages at once, making it a crucial tool for web developers and designers.
 3 years ago
3 years ago
A JavaScript library for formatting and manipulating numbers - Numeral.js
Check out this lightweight JavaScript library used for formatting and manipulating numbers.
 3 years ago
3 years ago
All Countries Drop Down List | HTML Select Country Name
This simple country dropdown list is freely available for you to copy and use in your project forms.
 3 years ago
3 years ago
HTML Entities Code Alphabet Discovery Using JavaScript
In this post I will show how writing just a few lines in JavaScript will allow you to render, browse and discover the alphabetical letters using a set of HTML entity codes.
- ADVERTISEMENT