How to recreate Facebook's console warning

Make money for being or staying online/internet.
You will get a $50 starting gift when you join using this code: Exode4LKrbujm1z and link:: GET THE OFFER NOW!!
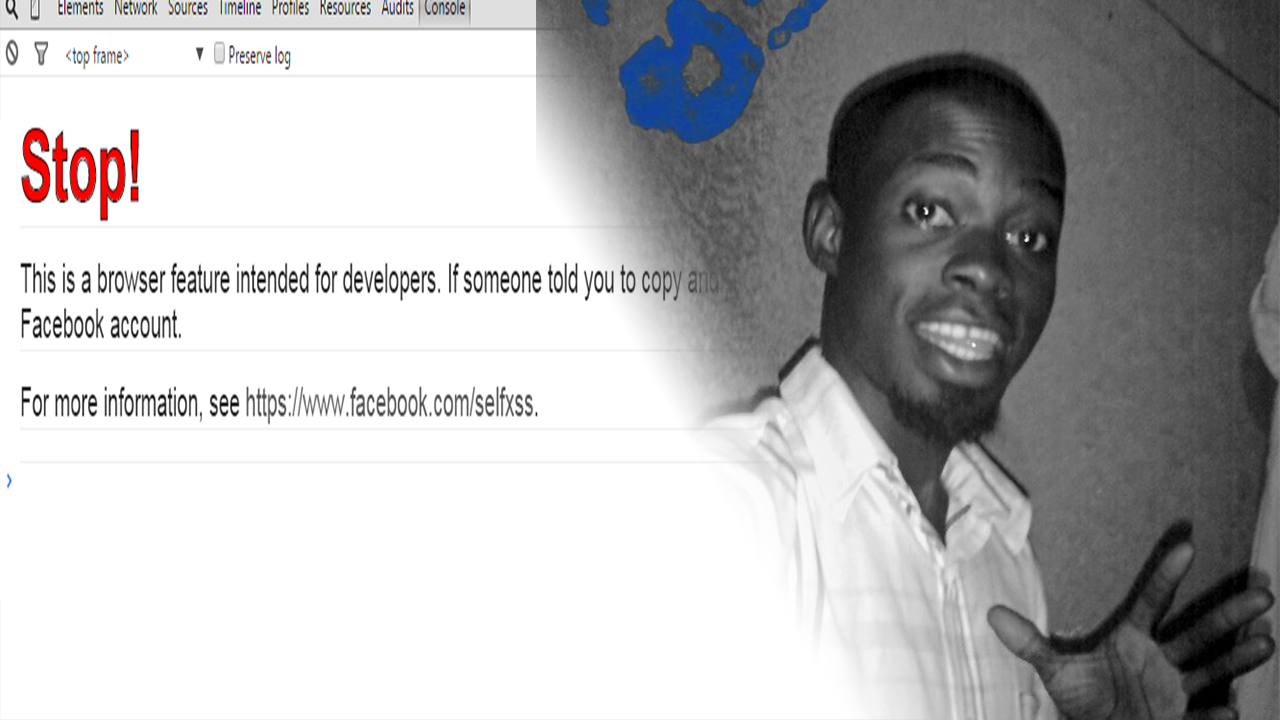
When I was inspecting some code on Facebook. I came across this interesting feature. A simple styled console warning message from Facebook to its dear users(products).
Facebook's console warning message states like this;
Stop!
This is a browser feature intended for developers. If someone told you to copy and paste something here to enable a Facebook feature or "hack" someone's account, it is a scam and will give them access to your Facebook account.
See https://www.facebook.com/selfxss for more information.
So in this tutorial below, I will help you or show you how to recreate the same console warning as Facebook on your website.
Tutorial.
Now, what is %c?
The %c applies CSS style rules to the console log output string as specified by the second parameter as seen in the example below.
var stopCss = "color:red; font-size:65px; font-weight:bold; -webkit-text-stroke: 1px black";
var msgCss = "font-size:20px; background-color:teal;";
console.log('%cStop', stopCss);
console.log('%cThis feature is intended for Developers only.', msgCss);
console.log('%cSee https://ostoncodecypher.com/about for more info.', msgCss);
If I am to explain the example above;
%c is the specifier that’s within the first argument of the console.log() which picks up the very next argument as CSS style for the %c pattern argument text.
'Stop' + other texts in other console.log()s are the messages
Then finally stopCss and msgCss are the variables holding the CSS styles.
Save up to 80% with this Domain & Shared Hosting package deal! 80% OFF - GET OFFER NOW
Related Post(s)
» How to create Custom Social Media Share Buttons Using JavaScript
» Learn how to Switch Between Dark and Light Mode With CSS and Javascript
» Learn how to animate the value of the placeholder attribute with JAVASCRIPT
» Learn how to create a progress bar using JavaScript
» JavaScript Quiz App Source Code
collections_bookmark Category :: Javascriptdate_range Published :: 3 years ago At: 11:40 PM
event_note Detailed Date :: Feb 21st, 2021
person Writer :: Code
- RECENT POSTS
 1 year ago
1 year ago
How to force the browser to cache a page?
There are several ways to force a web browser to cache an HTML page:
 1 year ago
1 year ago
How can i cache pages using php?
You can use the output buffering functions in PHP to cache pages. Output buffering allows you to store the output of a PHP script in a buffer, which you can then manipulate before sending it to the client.
 1 year ago
1 year ago
PHP is a popular programming language that is widely used for web development. It stands for "PHP: Hypertext Preprocessor" and is a server-side scripting language. This means that it is executed on the server, rather than in the user's web browser.
 1 year ago
1 year ago
HTML, or Hypertext Markup Language, is the standard markup language for creating web pages and web applications. It is used to structure and organize content on the web, and to create the basic structure and layout of a webpage.
 1 year ago
1 year ago
CSS, or Cascading Style Sheets, is a stylesheet language used for describing the look and formatting of a document written in HTML. CSS is used to control the presentation of multiple web pages at once, making it a crucial tool for web developers and designers.
 3 years ago
3 years ago
A JavaScript library for formatting and manipulating numbers - Numeral.js
Check out this lightweight JavaScript library used for formatting and manipulating numbers.
 3 years ago
3 years ago
All Countries Drop Down List | HTML Select Country Name
This simple country dropdown list is freely available for you to copy and use in your project forms.
 3 years ago
3 years ago
HTML Entities Code Alphabet Discovery Using JavaScript
In this post I will show how writing just a few lines in JavaScript will allow you to render, browse and discover the alphabetical letters using a set of HTML entity codes.
- ADVERTISEMENT