How can I access the MYSQL command line with XAMPP for windows? - SOLVED

Make money for being or staying online/internet.
You will get a $50 starting gift when you join using this code: Exode4LKrbujm1z and link:: GET THE OFFER NOW!!
At a large scale this article is meant for students using XAMPP server software.When it's time for exams, the lectures or lecture in a particular subject(Database Management) need a print out of SQL queries used and how it displayed outcome.
By default XAMPP users don't have easy access to this option like the WAMP server users,so i have put together this simple article to solve this.
Common Questions people ask online.
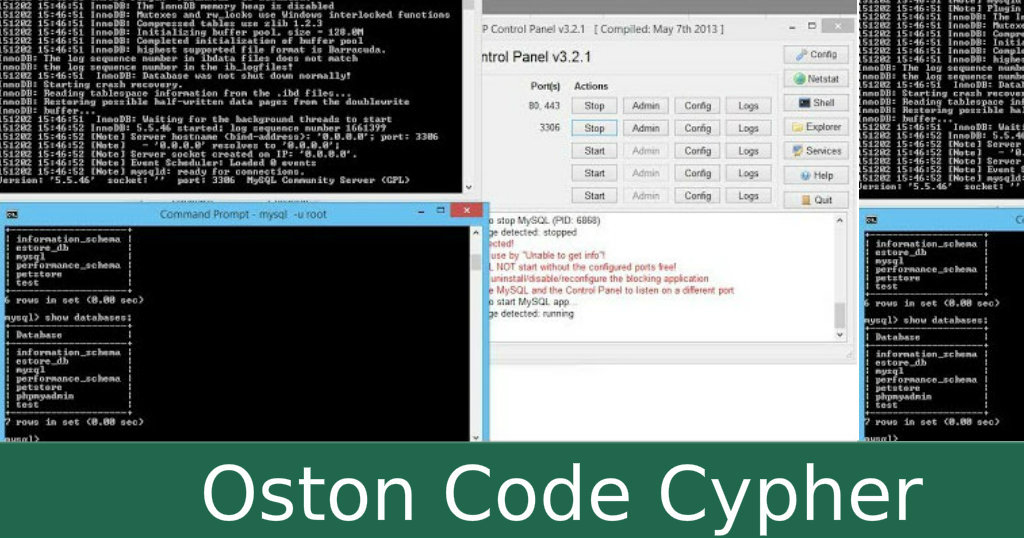
How to connect to mysql database through windows Command Prompt Console.?
Is it possible to connect to mysql database through windows Command Prompt Console.?
Connecting mysql database through CMD - Need Help??
Well, this is the right post/Article to answer all those questions stated above.
For all this content to make sense,i have put together a very simple video with all the steps on how to connect to mysql database through windows Command Prompt Console.
Your MySQL binaries should be somewhere under your XAMPP folder. Look for a /bin folder, and you'll find the mysql.exe client around. Let's assume it is in c:\xampp\mysql\bin.
The moment you reach the /bin folder,issue this command below.
mysql -u root -p -h 127.0.0.1
Command Explained
The mysql - This specifies the name of the program that you are running.
The -u - This represents the username used by the xampp software. For this case it's root.
The -p - This represents the password used by the xampp software.It is user defined,so you can leave it blank or set it for security purposes.
The -h - This represents the host or IP address used to access the xammp software control panel/dashboard. For this case it's 127.0.0.1.
Example http://127.0.0.1/phpmyadmin or http://localhost/phpmyadmin
Hope this simple tutorial set the atmosphere free for you guys who were confused on how to access the MYSQL command line with XAMPP for windows.
Subscribe to my channel Oston Code Cypher
Save up to 80% with this Domain & Shared Hosting package deal! 80% OFF - GET OFFER NOW
Related Post(s)
» How to create a simple CMS for HTML and PHP Websites
» Why can't my windows 10 host file be edited - Solution
» How To Set A Meta Theme Color For Your Website
» Setup your Chromebook for Web Development
» How can I access the MYSQL command line with XAMPP for windows? - SOLVED
collections_bookmark Category :: Howtodate_range Published :: 5 years ago At: 04:45 PM
event_note Detailed Date :: Jan 07th, 2019
person Writer :: Code