How to Build a Custom Google Chrome Extension. HTML,CSS & JAVASCRIPT

Make money for being or staying online/internet.
You will get a $50 starting gift when you join using this code: Exode4LKrbujm1z and link:: GET THE OFFER NOW!!
Hey brothers and sisters, before taking your first step in the web browser extension development.Let's take these first paragraphs understanding what is required to create an extension and the different components used in this developement process.
Extensions are made of different, but cohesive, components.These Components can include content scripts,background scripts,an options page, UI elements and various logic files that will always control the behavior(of the extension) when users interact with it. Extension components are created with web development technologies that is to say; HTML, CSS, and JavaScript.Yes you heard me right,HTML, CSS, and JavaScript.The extension's components will depend on its functionality and may not require every option.So the choice is yours as the developer.
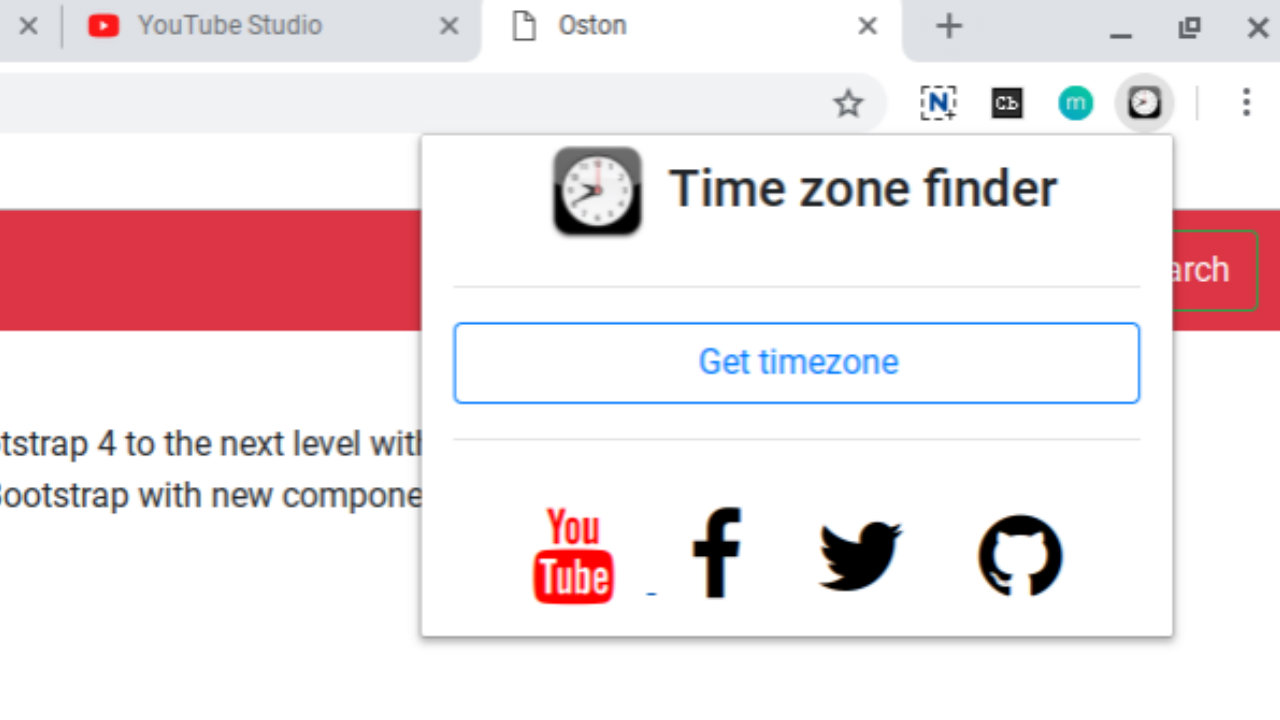
This simple post will give you the basic knowledge on how you can build an extension that allows the users to get the current timezone when they click a button. It will use simple core components to give an introductory demonstration of their relationships.
This is a beginner friendly tutorial that even some one with little knowledge on html,css and javascript can create this kind of extension.
Check out the video:
To get you started, create a new directory to hold the extension's files.You can call it anything you want(it is user defined).
step one
Create a manfiest file. Every extension starts with it's own manifest. Create a file called manifest.json inside the folder or directory you created previously.
step two
Add / include the following code to the manifest.json file;
"manifest_version":2,
"name":"Timezone Finder",
"version":"2.0.1",
"description":"This is a simple extension that displays your current time zone",
}
You can see how it is very easy and simple to create an extension.Only the code we have written up there is enough for us to create an extension.For more information watch the video above.
To get a completed extension: Click here description
Save up to 80% with this Domain & Shared Hosting package deal! 80% OFF - GET OFFER NOW
Related Post(s)
» How to Build a Custom Google Chrome Extension. HTML,CSS & JAVASCRIPT
collections_bookmark Category :: Chrome extensionsdate_range Published :: 5 years ago At: 07:27 AM
event_note Detailed Date :: Dec 05th, 2018
person Writer :: Timothy
- RECENT POSTS
 1 year ago
1 year ago
How to force the browser to cache a page?
There are several ways to force a web browser to cache an HTML page:
 1 year ago
1 year ago
How can i cache pages using php?
You can use the output buffering functions in PHP to cache pages. Output buffering allows you to store the output of a PHP script in a buffer, which you can then manipulate before sending it to the client.
 1 year ago
1 year ago
PHP is a popular programming language that is widely used for web development. It stands for "PHP: Hypertext Preprocessor" and is a server-side scripting language. This means that it is executed on the server, rather than in the user's web browser.
 1 year ago
1 year ago
HTML, or Hypertext Markup Language, is the standard markup language for creating web pages and web applications. It is used to structure and organize content on the web, and to create the basic structure and layout of a webpage.
 1 year ago
1 year ago
CSS, or Cascading Style Sheets, is a stylesheet language used for describing the look and formatting of a document written in HTML. CSS is used to control the presentation of multiple web pages at once, making it a crucial tool for web developers and designers.
 3 years ago
3 years ago
A JavaScript library for formatting and manipulating numbers - Numeral.js
Check out this lightweight JavaScript library used for formatting and manipulating numbers.
 3 years ago
3 years ago
All Countries Drop Down List | HTML Select Country Name
This simple country dropdown list is freely available for you to copy and use in your project forms.
 3 years ago
3 years ago
HTML Entities Code Alphabet Discovery Using JavaScript
In this post I will show how writing just a few lines in JavaScript will allow you to render, browse and discover the alphabetical letters using a set of HTML entity codes.
- ADVERTISEMENT