How to create a FAQ section using Materialize CSS Framework

Make money for being or staying online/internet.
You will get a $50 starting gift when you join using this code: Exode4LKrbujm1z and link:: GET THE OFFER NOW!!
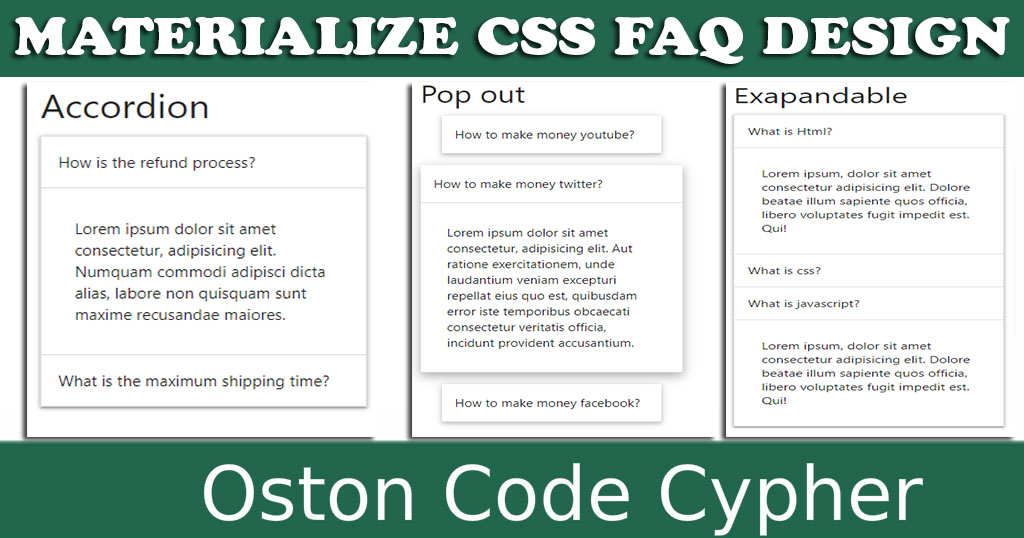
In this article, I will show you how you can create an advanced FAQ section using Materialize CSS framework.
In the previous post, I showed you how you can create one from scratch using only HTML + CSS & JQUERY.
Here is the post:: How to create a FAQ section.
To start using Materialize, all you have to do is download Materialize CSS and JS files from Official Materialize Page.
Collapsible
Collapsibles are accordion elements that expand when clicked on. They allow you to hide content that is not immediately relevant to the user.
Absorbing this amount of content would be a lot if you are just reading it, so I have put together a very simple video for you to understand how you can create the FAQ section using Materialize css framework.
Collapsible Types
There are two ways a collapsible can behave. It can either allow multiple sections to stay open, or it can only allow one section to stay open at a time, which is called an accordion. See below for a demo of each type.
The first example has the accordion feature, This is the default behavior. (Watch the video to understand more if you are confused).
Accordion - FAQ (MarkUp)
<ul class="collapsible">
<li>
<div class="collapsible-header">How is the refund process?</div>
<div class="collapsible-body">
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Numquam commodi adipisci dicta alias, labore non quisquam sunt
maxime recusandae maiores.
</div>
</li>
</ul>
Remember for any materialize component to work, you need to initialize it either jquery or vanilla javascript(easy).
NOTE:: You can still use the old jQuery plugin method calls. But you won't be able to access instance properties.
Initialize Accordion FAQ(example 1)
//watch the video to understand this!
let faq_1 = document.querySelector(".collapsible");
M.Collapsible.init(faq_1, {});
Expandable - FAQ(MarkUp)
To make an expandable FAQ you need to add the .expandable class to the ul element as shown below.
<ul class="collapsible expandable">
<li>
<div class="collapsible-header">What is Html?</div>
<div class="collapsible-body">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolore
beatae illum sapiente quos officia, libero voluptates fugit
impedit est. Qui!
</div>
</li>
</ul>
Initialize Expandable FAQ(example 2)
Here we just add or pass an option in the object with the key of accordion and set its value to false to stop the default behavior of accordion.
let faq_2 = document.querySelector(".collapsible.expandable");
M.Collapsible.init(faq_2, {
accordion: false
});
Popout - FAQ (MarkUp)
To make a popout FAQ you need to add/append the .popout class to the ul element as shown below.
<ul class="collapsible popout">
<li>
<div class="collapsible-header">How to make money youtube?</div>
<div class="collapsible-body">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Aut ratione exercitationem, unde laudantium veniam excepturi repellat eius quo est, quibusdam error iste temporibus obcaecati consectetur veritatis officia, incidunt provident accusantium.</div>
</li>
</ul>
Initialize popout FAQ(example 3)
let faq_3 = document.querySelector(".collapsible.popout");
M.Collapsible.init(faq_3,{});
To download the source code Click here description
It includes both the jquery project and this one using Materialize CSS.
In case you want to learn more about the Collapsible, visit the official documentation page Collapsible
Save up to 80% with this Domain & Shared Hosting package deal! 80% OFF - GET OFFER NOW
Related Post(s)
» How to create a Simple and Responsive Sidenav
» How to create a Form Character Counter using Materialize
» How to create a Date Picker using Materialize css.
» How to create Tool tips using Materialize CSS
» How to create Parallax Scrolling Effects using Materialize CSS
collections_bookmark Category :: Materialize cssdate_range Published :: 4 years ago At: 03:24 PM
event_note Detailed Date :: Jul 31st, 2019
person Writer :: Code