How to Create a Nav Bar | HTML & CSS Tutorial | Source Code

Make money for being or staying online/internet.
You will get a $50 starting gift when you join using this code: Exode4LKrbujm1z and link:: GET THE OFFER NOW!!
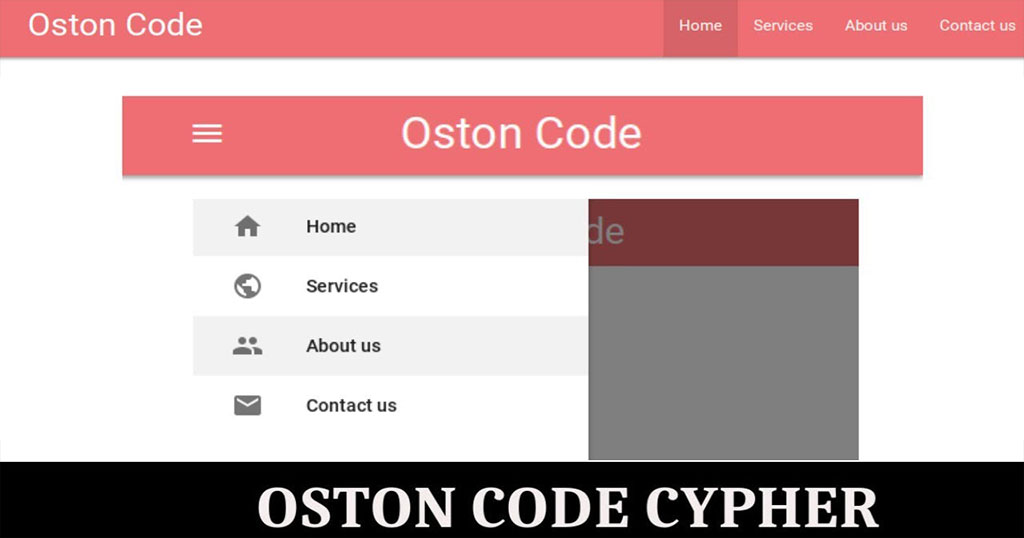
A navigation bar is one of the main components of a website. It's one of the first sections that the user sees when he or she lands on a website and it links to the other main parts.
To create a list you use the ul tag, that stands for “unordered list”; it will be the parent container for the “list items” li. The ul tag will go inside the nav tag which I left out in this tutorial.
Tutorial.
Source Code - HTML.
CSS Code.
With CSS you can transform boring HTML unordered list menus into good-looking navigation menus.
Save up to 80% with this Domain & Shared Hosting package deal! 80% OFF - GET OFFER NOW
Related Post(s)
» How to Create a Nav Bar | HTML & CSS Tutorial | Source Code
» HTML explained in a few lines
» How to force the browser to cache a page?
» The HTML pattern attribute - regular expressions on input fields
collections_bookmark Category :: Htmldate_range Published :: 3 years ago At: 12:23 PM
event_note Detailed Date :: May 19th, 2020
person Writer :: Code
- RECENT POSTS
 1 year ago
1 year ago
How to force the browser to cache a page?
There are several ways to force a web browser to cache an HTML page:
 1 year ago
1 year ago
How can i cache pages using php?
You can use the output buffering functions in PHP to cache pages. Output buffering allows you to store the output of a PHP script in a buffer, which you can then manipulate before sending it to the client.
 1 year ago
1 year ago
PHP is a popular programming language that is widely used for web development. It stands for "PHP: Hypertext Preprocessor" and is a server-side scripting language. This means that it is executed on the server, rather than in the user's web browser.
 1 year ago
1 year ago
HTML, or Hypertext Markup Language, is the standard markup language for creating web pages and web applications. It is used to structure and organize content on the web, and to create the basic structure and layout of a webpage.
 1 year ago
1 year ago
CSS, or Cascading Style Sheets, is a stylesheet language used for describing the look and formatting of a document written in HTML. CSS is used to control the presentation of multiple web pages at once, making it a crucial tool for web developers and designers.
 2 years ago
2 years ago
A JavaScript library for formatting and manipulating numbers - Numeral.js
Check out this lightweight JavaScript library used for formatting and manipulating numbers.
 2 years ago
2 years ago
All Countries Drop Down List | HTML Select Country Name
This simple country dropdown list is freely available for you to copy and use in your project forms.
 2 years ago
2 years ago
HTML Entities Code Alphabet Discovery Using JavaScript
In this post I will show how writing just a few lines in JavaScript will allow you to render, browse and discover the alphabetical letters using a set of HTML entity codes.
- ADVERTISEMENT