How to create a FAQ section

Make money for being or staying online/internet.
You will get a $50 starting gift when you join using this code: Exode4LKrbujm1z and link:: GET THE OFFER NOW!!
To the beginners out there,Web Development is easy once you start coding. In this simple post am going to show you how you can create a very simple frequently Asked Question section using HTML + CSS + JQUERY.
But wait, what is a FAQ?
An FAQ is a list of frequently asked questions and answers on a particular topic.
This is also known as Questions and Answers (Q&A).It is often used in articles, websites, email lists, and online forums where common questions tend to recur, for example through posts or queries by new users related to common knowledge gaps.
Abbrevation.
- F -Frequently
- A - Asked
- Q - Question
What are the benefits of the FAQ section?
Well,this section is a useful part to organize information that your customers often ask. FAQ sections can offer lots of benefits, including:
- Reduce the time your employees need to answer simple questions
- Provide quick information to help customers make a purchasing decision.
- Boost sales since people will have basic information to make a decision.
- Improve your customer’s experience.
- Gives You an Opportunity to Improve SEO.(same as 6)
- Increase your online visibility on Google and other search engines.(same as 5)
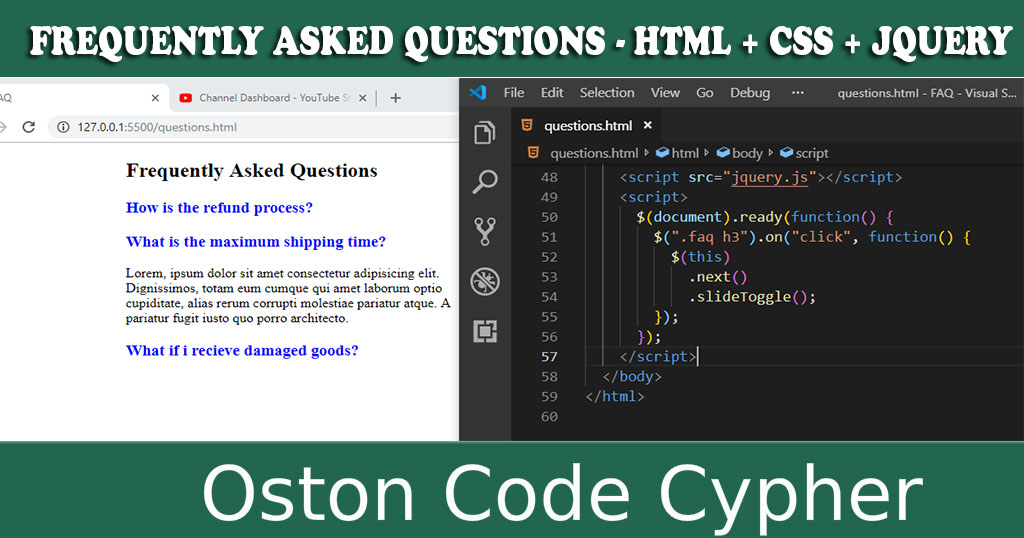
Now that you know what a FAQ section is, Here is a very simple video in which i take you step by step on how to create one.
Below is how the markup may look like, remember it's always you the developer to decide on how to structure your code.
MARKUP - (HTML)
<div class="faq"> <h3 class="question">How is the refund process?</h3> <div class="answer"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempore ducimus non ullam sit, quasi animi minima totam sed ipsam. Suscipit. </div> </div>
For this example,I created a div and gave it a class of faq and in-between or the siblings i created an h3 for the question and another div for the answer as you can see in the code snippet above.
CSS - (Simple design)
.faq {
width: 50%;
margin: 0 auto;
}
.answer {
display: none;
}
.question {
cursor: pointer;
color: blue;
}
Using css, I was able to somehow center my questions and answers by setting the width to 50% and margin of 0 auto on the parent element with the class of faq.
More so, using css i was able to hide the answers(Targeted the .answer class) by default when the user lands on the page. I used the property of display and set it's value to none.
For the questions i just gave them the color of blue and changed the type of cursor to pointer when they hover on them.
Jquery
$(document).ready(function() {
$(".faq h3").on("click", function() {
$(this).next().slideToggle();
});
});
The next() is an inbuilt function in jQuery which is used to return the next sibling of the selected element. Siblings are those having same parent element in DOM Tree(Watch video to understand more).
I now spend most of my day creating the best content I possibly can to give away free. If I have helped you in any way please consider becoming a subscriber on my channel Oston Code Cypher. THANKS
Save up to 80% with this Domain & Shared Hosting package deal! 80% OFF - GET OFFER NOW
Related Post(s)
» jQuery DataTable Tutorial With Materialize CSS Design For Beginners
» jQuery fireworks animation effects using fireworks js
collections_bookmark Category :: Jquerydate_range Published :: 4 years ago At: 01:22 AM
event_note Detailed Date :: Jul 30th, 2019
person Writer :: Code
- RECENT POSTS
 1 year ago
1 year ago
How to force the browser to cache a page?
There are several ways to force a web browser to cache an HTML page:
 1 year ago
1 year ago
How can i cache pages using php?
You can use the output buffering functions in PHP to cache pages. Output buffering allows you to store the output of a PHP script in a buffer, which you can then manipulate before sending it to the client.
 1 year ago
1 year ago
PHP is a popular programming language that is widely used for web development. It stands for "PHP: Hypertext Preprocessor" and is a server-side scripting language. This means that it is executed on the server, rather than in the user's web browser.
 1 year ago
1 year ago
HTML, or Hypertext Markup Language, is the standard markup language for creating web pages and web applications. It is used to structure and organize content on the web, and to create the basic structure and layout of a webpage.
 1 year ago
1 year ago
CSS, or Cascading Style Sheets, is a stylesheet language used for describing the look and formatting of a document written in HTML. CSS is used to control the presentation of multiple web pages at once, making it a crucial tool for web developers and designers.
 2 years ago
2 years ago
A JavaScript library for formatting and manipulating numbers - Numeral.js
Check out this lightweight JavaScript library used for formatting and manipulating numbers.
 2 years ago
2 years ago
All Countries Drop Down List | HTML Select Country Name
This simple country dropdown list is freely available for you to copy and use in your project forms.
 2 years ago
2 years ago
HTML Entities Code Alphabet Discovery Using JavaScript
In this post I will show how writing just a few lines in JavaScript will allow you to render, browse and discover the alphabetical letters using a set of HTML entity codes.
- ADVERTISEMENT